| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- typescript
- 프로젝트캠프
- 메모리
- 개발자부트캠프
- App Runner
- ip
- 리액트
- 유데미
- react
- javascript
- 자바스크립트
- BFS
- html
- React.js
- 인사이드아웃
- CS
- 프로그래머스
- 알고리즘
- Algorithm
- 타입스크립트
- 스나이퍼팩토리
- #프로젝트캠프 #프로젝트캠프후기 #유데미 #스나이퍼팩토리 #웅진씽크빅 #인사이드아웃 #IT개발캠프 #개발자부트캠프 #리액트 #react #부트캠프 #리액트캠프
- 해시
- 웅진씽크빅
- 프로세스
- cs #네트워크
- IT개발캠프
- 스레드
- react-query
- 네트워크
- Today
- Total
Bin's Blog
Flux 패턴 본문
🤔 Flux 패턴이란?
Flux 패턴은 2014년 페이스북 F8 컨퍼런스에서 발표된 아키텍처로, Client-Side 웹 애플리케이션을 만들기 위해 사용하는 디자인 패턴이다.
등장 배경
페이스북(현 메타)은 왜 Flux 패턴이 필요했을까? 답은 대규모 애플리케이션에서 데이터 흐름을 일관성 있게 관리함으로써 프로그램의 예측 가능성을 높이기 위함이었다. 그리고 또한 MVC 패턴의 단점을 보완하기 위해서다.
먼저 MVC 패턴을 알아보자.

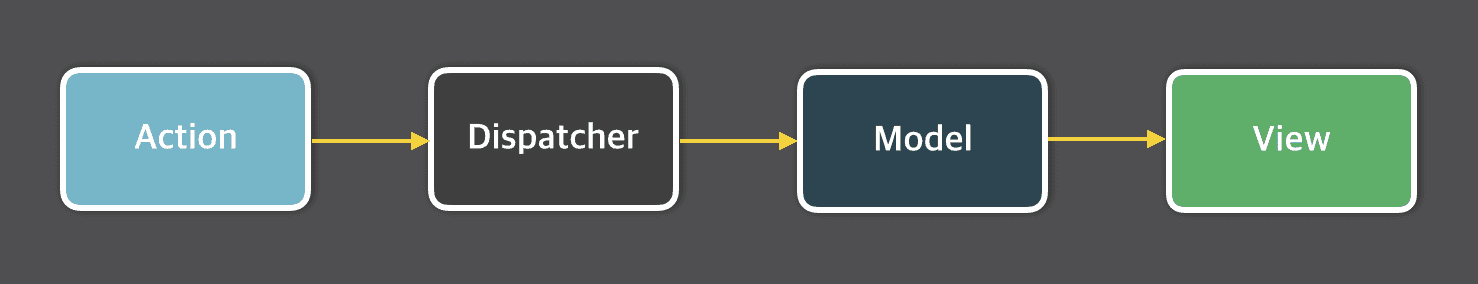
MVC는 Model, View, Controller의 약자이다. Model에 데이터를 저장하고,
Controller를 이용하여 Model 데이터를 생성 / 조회 / 수정 / 삭제(CRUD)하고, 변경된 데이터는 View에 출력되면서 사용자에게 전달되어 사용자에게 보여진다.
또한 중요한 점은 사용자가 View를 통해 데이터를 입력하면 View 역시 Model을 업데이트 할 수 있다는 점입니다. 즉 데이터가 양방향으로 흐를 수 있다.
이 패턴의 문제는 애플리케이션의 규모가 커질수록 데이터 흐름의 복잡도가 무지막지하게 늘어난다.
예를 들어, 칼럼 게시판을 만든다고 치자, 이 게시판의 UI의 가장 큰 특징은 자신의 최근에 남긴 댓글이 우측 사이드바에 실시간으로 뜬다.
만일 유저 A가 새 글을 쓰고 유저 B가 댓글을 작성했는데, 마음이 바뀐 A가 글을 5분만에 삭제했다면 어떻게 될까요? 공교롭게도 B가 사이트를 떠나지도 않고 새로고침도 하지 않은 채 창을 내버려뒀다면, 이 게시판은 B의 댓글이 지워졌음을 반영할 수 있을까?

MVC 패턴은 데이터의 변경 사항을 신속하게 전파하기 어렵다. 모델이 늘어날수록 전파해야 할 대상도 함께 늘어나기 때문이다.
하나의 포스트가 삭제되면 포스트에 딸려 있던 각 댓글도 함께 삭제될 텐데, 이때 댓글을 잃어버린 각 유저의 댓글 사이드바에도 변경사항이 전파되어야 한다.
MVC 패턴에서는 사이드바와 헤더의 데이터를 관리하는 모델들이 포스트 모델을 항상 주시하게 만들게 될 거고 코드는 함께 복잡해질 것이다.
더 커다란 문제는 각 모델에서 발생한 이벤트가 애플리케이션 전체로 무차별적으로 번져나갈 때 어떤 변화가 일어날지 예측할 수 없다.
페이스북은 이 문제의 해결 방안으로 단방향 데이터 흐름을 가지는 Flux 패턴을 고안해냈다.
Flux 패턴이란
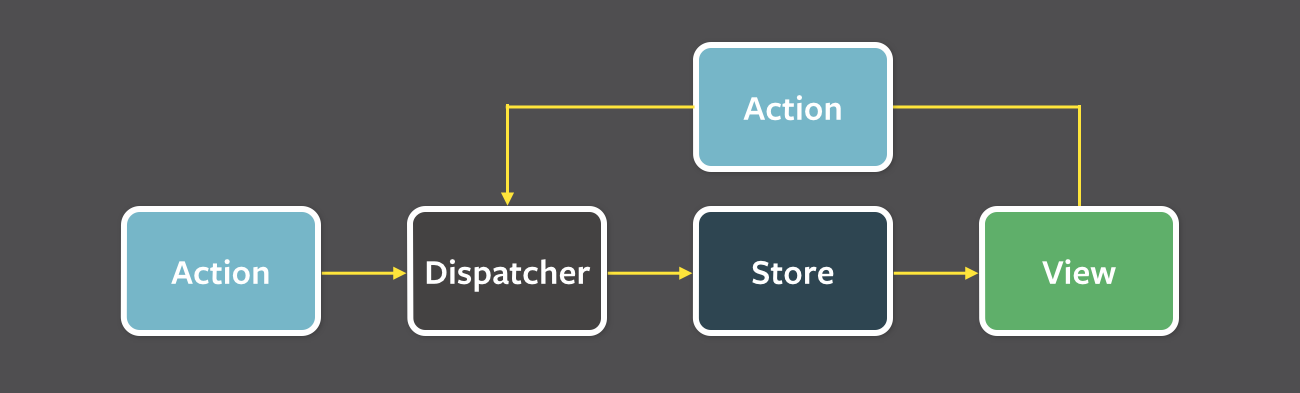
Flux는 사용자의 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름으로 애플리케이션을 만드는 아키텍처이다.

Flux 패턴의 각 요소들을 하나씩 순서대로 살펴보자
Action / Action Creator
Action은 데이터의 상태를 변경할 수 있는 명령어 카드와 같다. Action Creator메서드는 새로 발생한 Action의 타입(type)과 새로운 데이터(payload)를 묶어 Dispatcher에게 전달한다.
{
type: 'SET_DATA',
data: {
'name': 'Hobin',
'age': 27
}
}
Dispatcher
Dispatcher는 액션 메시지를 감지하는 순간 그것을 각 스토어에 전달한다. 모든 데이터의 흐름을 관리하는 중앙 허브다. Dispatcher에는 Store들이 등록해놓은 Action 타입마다 콜백 함수들이 존재한다. Action을 감지하면 Store들이 각 타입에 맞는 Store의 콜백 함수를 실행한다. Store의 데이터를 조작하는 것은 오직 Dispatcher를 통해서만 가능하다. 또한 Store가 서로를 의존하고 있다면(학생의 개인정보를 담은 스토어와 모든 학생의 수학 점수만을 담은 스토어) 특정 스토어가 업데이트되기를 기다리게 하는 waitFor()를 사용할 수 있다.
Store (Model)
Store는 상태 저장로서 상태와 상태를 변경할 수 있는 메서드를 가지고 있다. 어떤 타입의 액션이 발생했는지에 따라 그에 맞는 데이터 변경을 수행하는 콜백 함수를 Dispatcher에 등록한다. Dispatcher에서 콜백 함수를 실행하여 상태가 변경되면 View에게 데이터가 변경되었음을 알린다.
View
View는 리액트 컴포넌트라고 생각하면 된다. Store에서 View에게 상태가 변경되었음 알려주면 최상위 View(Controller View)는 Store에서 데이터를 가져와 자식 View에게 내려보낸다. 새로운 데이터를 받은 View는 화면을 리렌더링한다. 또한 사용자가 View에 어떠한 조작을 하면 그에 해당하는 Action을 생성한다.

각 요소는 단방향 흐름에 따라 순서대로 역할을 수행하고, View로부터 새로운 데이터 변경이 생기면 처음부터 다시 이 순서대로 실행한다. 이렇게 함으로써 예외 없이 데이터를 처리한다.
🔗 참고하면 좋은 자료
'React.js' 카테고리의 다른 글
| React-Query란?(2편) (0) | 2023.09.15 |
|---|---|
| React-Query란?(1편) (0) | 2023.09.11 |
| [React.js] 오늘의 디버깅 (0) | 2023.08.01 |
| 오늘의 React (0) | 2023.07.14 |
| 오늘의 React (0) | 2023.05.21 |


